Themes using the BP Theme Compat API
This is the most common case. The BP Theme Compat API is dynamically registering Cover Images for your members (if the the xProfile component is active) and/or your groups (if the Groups component is active) by:
- Adding the feature to the features property of the component (
buddypress()->profile->featuresand/orbuddypress()->groups->features) - Adding the feature settings to the features property of the Theme Compat theme in use (BP Legacy in most cases:
buddypress()->theme_compat->theme->features).
Although the BP Theme Compat API should make sure Cover Images are looking awesome within your theme, you may need to edit some of the feature’s settings to refine its appearance in your theme. To do so, you can use the following filters :
bp_before_members_cover_image_settings_parse_argsfor the members Cover Imagesbp_before_groups_cover_image_settings_parse_argsfor the groups Cover Images
Here is an example to change the width and the height of the Cover Image for the members component:
function your_theme_xprofile_cover_image( $settings = array() ) {
$settings['width'] = 1170;
$settings['height'] = 250;
return $settings;
}
add_filter( 'bp_before_members_cover_image_settings_parse_args', 'your_theme_xprofile_cover_image', 10, 1 );
Here is an example to add a default image to use for Groups Cover Images:
function your_theme_xprofile_cover_image( $settings = array() ) {
$settings['default_cover'] = 'http://site.url/to/your/default_cover_image.jpg';
return $settings;
}
add_filter( 'bp_before_groups_cover_image_settings_parse_args', 'your_theme_xprofile_cover_image', 10, 1 );
You may also want to completely replace the default css styles BuddyPress is using for the Cover Image positioning. In this case using one (or both) of the above filters, you will define a new callback parameter and actually build this callback function so that it’s returning your css rules.
/** * Your theme callback function * * @see bp_legacy_theme_cover_image() to discover the one used by BP Legacy */ function your_theme_cover_image_callback( $params = array() ) { if ( empty( $params ) ) { return; } return ' /* Cover image - Do not forget this part */ #buddypress #header-cover-image { height: ' . $params["height"] . 'px; background-image: url(' . $params['cover_image'] . '); } '; } function your_theme_cover_image_css( $settings = array() ) { $settings['callback'] = 'your_theme_cover_image_callback'; return $settings; } add_filter( 'bp_before_members_cover_image_settings_parse_args', 'your_theme_cover_image_css', 10, 1 ); add_filter( 'bp_before_groups_cover_image_settings_parse_args', 'your_theme_cover_image_css', 10, 1 );
About Template Part Overrides
The BP Theme Compat API allowes your theme to override the template parts BuddyPress is using to display its content as soon as you put your custom templates inside a subdirectory named ‘buddypress’ or ‘community’ in your theme’s directory.
If your theme is overridding the following templates:
buddypress/members/single/home.phpbuddypress/members/single/profile.phpbuddypress/groups/create.phpbuddypress/groups/single/admin.phpbuddypress/groups/single/home.php
Then you will need to upgrade these template parts according to the changes we have introduced about them since version 2.4.0. In this case, observe the corresponding template parts of the BuddyPress plugin (in the bp-templates/bp-legacy/buddypress directory) and apply the changes to your custom template parts.
About buddypress.css Overrides
The BP Theme Compat API also allowes your theme to override the BuddyPress stylesheet by putting a buddypress.css file into the css directory of your theme. If you’re doing so, you’ll need to edit your css file according to the css rules we’ve added in the 2.4.0 version. You’ll also need to filter the cover image settings so that the theme handle of your BuddyPress stylesheet is used instead of the BP Legacy one. There is also a great probability you’ll need to use a custom callback function. Here’s an example of the code you could use.
function your_theme_cover_image_css( $settings = array() ) {
/**
* If you are using a child theme, use bp-child-css
* as the theme handel
*/
$theme_handle = 'bp-parent-css';
$settings['theme_handle'] = $theme_handle;
/**
* Then you'll probably also need to use your own callback function
* @see the previous snippet
*/
$settings['callback'] = 'your_theme_cover_image_callback';
return $settings;
}
add_filter( 'bp_before_members_cover_image_settings_parse_args', 'your_theme_cover_image_css', 10, 1 );
add_filter( 'bp_before_groups_cover_image_settings_parse_args', 'your_theme_cover_image_css', 10, 1 );
Standalone BuddyPress Themes
These themes are using their very own templates and are generally adding BuddyPress support (add_theme_support( 'buddypress' )) into their functions.php file. In this case, the BP Theme Compat API won’t register dynamically the BuddyPress Cover Images feature. These themes will need to register the feature in order to enjoy it. To show you how this can be achieved, let’s take the case of a well known Standalone BuddyPress theme: “BP Default”.
First, you’ll need to make sure your Standalone BuddyPress Theme is following the recommendation of the WordPress Themes Handbook about how to include stylesheets for your theme using the wp_enqueue_style() function. BP Default is following this recommendation and uses ‘bp-default-main’ as the stylesheet handle.
Then, you’ll need to register the Cover Images feature. You can choose to register it for Members and / or Groups by including (or not) the corresponding components in your feature’s settings.
// Register the Cover Image feature for Users profiles
function bp_default_register_feature() {
/**
* You can choose to register it for Members and / or Groups by including (or not)
* the corresponding components in your feature's settings. In this example, we
* chose to register it for both components.
*/
$components = array( 'groups', 'xprofile');
// Define the feature's settings
$cover_image_settings = array(
'name' => 'cover_image', // feature name
'settings' => array(
'components' => $components,
'width' => 940,
'height' => 225,
'callback' => 'bp_default_cover_image',
'theme_handle' => 'bp-default-main',
),
);
// Register the feature for your theme according to the defined settings.
bp_set_theme_compat_feature( bp_get_theme_compat_id(), $cover_image_settings );
}
add_action( 'bp_after_setup_theme', 'bp_default_register_feature' );
The different parameters of the Cover Image settings explained:
$components- An array to inform about the BuddyPress Components IDs you wish to activate the feature for.
eg:array( 'profile', 'groups' ) $width- An integer to set the width of the cover image.
$height- An integer to set the height of the cover image.
$callback- A string to define the callback function that will return your css rules for the cover image.
$theme_handle- The string used inside the wp_enqueue_style() function to identify the theme’s stylesheet.
Now the feature is registered, you will need to create the callback function used to include the css rules specific to the Cover Image feature. In this example, we called it bp_default_cover_image().
// Example of function to customize the display of the cover image
function bp_default_cover_image( $params = array() ) {
if ( empty( $params ) ) {
return;
}
// The complete css rules are available here: https://gist.github.com/imath/7e936507857db56fa8da#file-bp-default-patch-L34
return '
/* Cover image */
#header-cover-image {
display: block;
height: ' . $params["height"] . 'px;
background-image: url(' . $params['cover_image'] . ');
}
';
}
Finally, you’ll need to edit the following template parts according to the changes we have introduced in version 2.4.0:
members/single/home.phpmembers/single/profile.phpgroups/create.phpgroups/single/admin.phpgroups/single/home.php
Additionally you can use your own templates for the Cover Image headers ones by creating the following into your theme:
members/single/cover-image-header.phpmembers/single/profile/change-cover-image.phpgroups/single/cover-image-header.php
NB: if you are enqueueing your stylesheet by hooking ‘wp_enqueue_scripts’ like it is recommended here and if the Cover Images specific css rules are not loaded, you may need to edit the priority of your hook to an earlier one like 9.
Neutralizing the Cover Images feature
As we have just seen, the feature is not automatically registered for Standalone BuddyPress themes, so this part should only concern themes using the BP Theme Compat API. If you need some time to “fine-tune” Cover Images for your theme, you can decide to completely deactivate the feature. In this case you can either use filters or stop the BP Theme Compat API from dynamically registering the feature.
Using Filters :
// For members : add_filter( 'bp_is_members_cover_image_active', '__return_false' ); // For groups : add_filter( 'bp_is_groups_cover_image_active', '__return_false' );
Stopping the BP Theme Compat API from dynamically registering the feature
function cover_images_no_support() {
remove_action( 'bp_after_setup_theme', 'bp_register_theme_compat_default_features', 10 );
}
add_action( 'after_setup_theme', 'cover_images_no_support' );
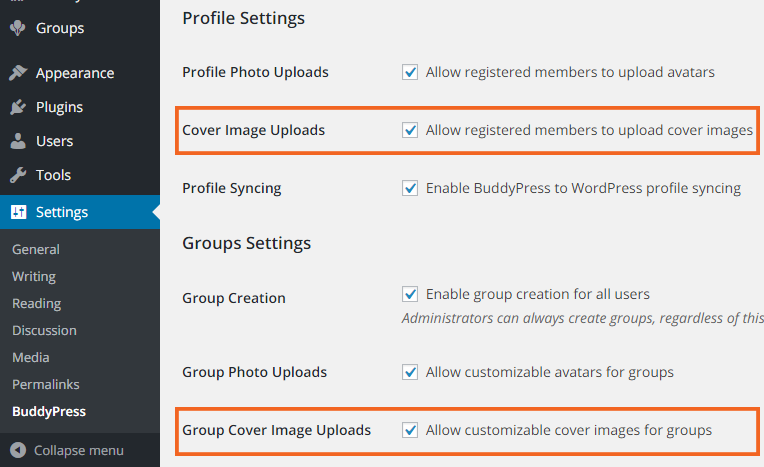
Finally, if the feature is registered, the community Administrators will always have the choice to deactivate the feature from the Settings > BuddyPress > Settings screen of their WordPress Administration.